THE BIGGEST REACT CONFERENCE WORLDWIDE
-
2Tracks: Base Camp & Summit
-
60+Speakers sharing latest insights
-
10K+Devs from all over the globe
-
1500Luckies meet in Amsterdam
The Event
React Summit is a celebration of good things coming together:
REACT THAT ROCKS
AND JUNE IN AMSTERDAM
THAT SHINES
React Summit is an annual conference on all things React, gathering thousands of Front-end and Full-stack engineers from around the world.
Originally exclusively in-person, React Summit now offers a hybrid format with both remote and in-person participation.
The first day to be streamed from the Amsterdam venue including hybrid networking features and interactive entertainment; and second day, as well as the numerous free workshops, streamed to the global audience online.
Please mind that the live stream & in-person program are identical in content, however, each starts at a different time.
The in-person program starts at 9:00 CEST whereas the live stream starts at 13:00 CEST.
Stay tuned!
This year, you can expect authors and core teams of:
PRO & FREE
WORKSHOPS
May-June
Workshops will be held before & after conference days.
PRE-EVENTS
12
In-person
+ Remote Day
14
June, Friday
Join us in Amsterdam or watch online. There will be lots of hybrid networking and inclusive interactivity!
Hangout
day
15
June, Saturday
Experience Amsterdam with new & old friends during our boat and walking tours!
Remote
Day
18
June, Tuesday
Streaming of both tracks, speaker QnA's, discussion rooms and one more afterparty!

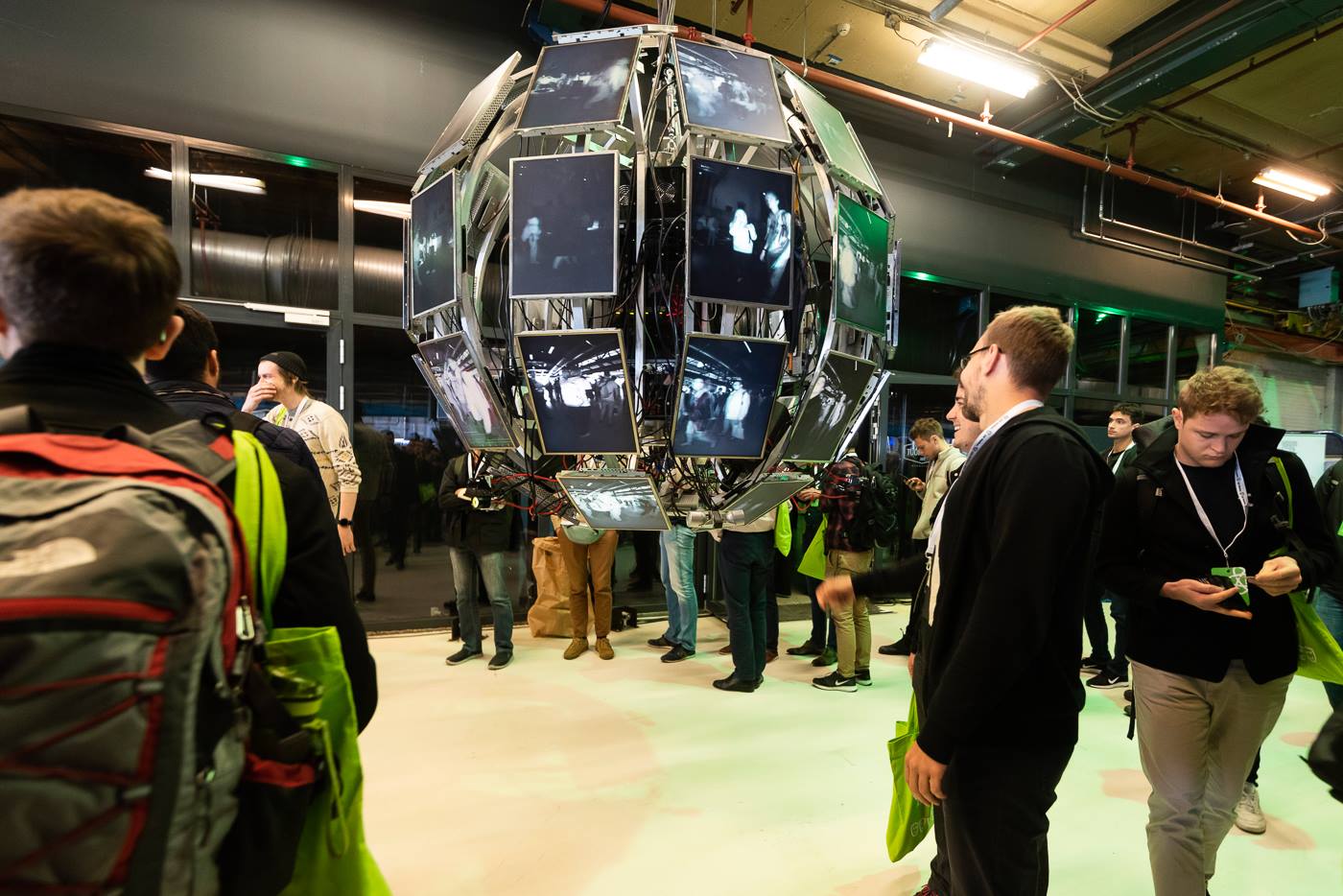
Festival vibe


The Biggest React Party Worldwide



City Tours


React Open Source Awards


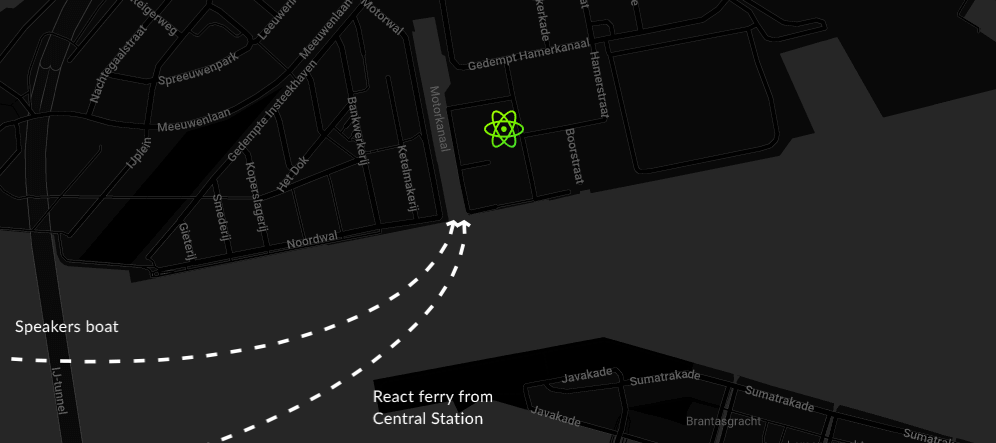
React Ferries



Food Trucks fest



JS Art exhibition
Speakers
React library author, maintaining three state management libraries, Zustand, Jotai, Valtio, and React Server Components framework, Waku. More links: https://daishikato.com
Mark Erikson is a Senior Front-End Engineer at Replay, and lives in southwest Ohio, USA. Mark is a Redux maintainer, creator of Redux Toolkit, and general keeper of the Redux docs. He tweets at @acemarke, and blogs at https://blog.isquaredsoftware.com. He spends much of his time answering questions about React and Redux anywhere there's a comment box on the internet, and usually hangs out in the Reactiflux chat channels.
David Khourshid (known on Twitter as David K. Piano) is a software engineer for Microsoft, a tech author, and speaker. Also a fervent open-source contributor, he is passionate about statecharts and software modeling, reactive animations, innovative user interfaces, and cutting-edge front-end technologies. When not behind a computer keyboard, he’s behind a piano keyboard or traveling.
Siddharth builds tools for developers. In the past, he worked on Design Systems at Auth0 and as the frontend architect at Practo. He loves talking about design, performance and open source.
Minko the product lead for Angular at Google. Previously, he was a technical co-founder and the CTO of Rhyme.com, which in 2019 joined Coursera.
Charlotte Isambert is a software mobile architect at bam.tech, a company specialized in mobile apps, with a big React Native tribe. She has been a React Native developer for 2 years.
Atila is a self-taught developer and content creator who shares knowledge as a mean to learn things better. He's being working with web developments for sometime now. In Brazil and in Europe. Either speaking at conferences, recording videos on his youtube channel, or writing articles on Smashing Magazine, Dev.to, and his personal blog.

Alexandra Spalato is a DevRel Engineer at Storyblok, specializing in JAMstack & headless architecture. With a background in freelance dev & entrepreneurship, she brings a unique perspective to successful web projects. Alexandra drives progress in tech industry through speaking at conferences & empowering developers.
Mo is the Head of Mobile and a Tech Lead at Theodo UK, having worked on several projects with startups and established enterprises to create cross-platform mobile application in React Native. He's passionate about React Native, MobileDevOps, and pushing the boundaries of combining code across web and mobile.
Before joining Theodo, Mo was a full-stack developer at Nasdaq. He is a graduate from the University of Edinburgh.
Greg Brimble is an experienced Systems Engineer helping to build Cloudflare's Developer Platform. He is primarily focused on Cloudflare Pages, a platform for developers who want to build full-stack, affordable, and globally scalable applications. He spends a lot of time thinking about the experience for Pages' developers, but also (and maybe more importantly) the experience for their end-users. How can applications, frameworks, and platforms all work together to produce the most performant, most accessible, and most delightful experience for users, regardless of where they are, what device they're using, or what internet connection they have.
Blockchain educator and developer focused on Ethereum, smart contracts and Bitcoin. MSc in digital currencies. She has been working with technology for over 20 years. Speaker at world conferences since 2018, also she won awards at Ethereum hackathons. Co-founder ETHSamba. She was listed in Cointelegraph Brazil top 50 and top 2 women.
I am a Senior Frontend Engineer at Khan Academy and I’ve been working in the industry for over 6 years. During my day job I work mostly on React web components and focus on Accessible Technology. On my off hours I love talking about how to create more accessible and inclusive web applications and hosting a podcast discussing new technology creating positive social impact in our world today. I firmly believe technology can be used to create a more inclusive and equitable world as long as we keep it in check.
In 2013, I graduated with a BFA and took my first job as a Junior Graphic Designer at a small, boutique ad agency. While there, my Creative Director warned me to never let anyone find out I could code, because if I did I'd be stuck doing it forever. I ignored his warning; it turns out he was completely right, but I've never been happier. I currently work as a developer advocate on a wonderful team where I help people build web applications in React, design and maintain their UI component libraries, and desperately attempt to stop back-end devs from writing any more CSS.
Currently mostly into webapps and devtools. Build most stuff using the create-t3-app stack. Open Source Enthusiast
Our MCs
Nathaniel is a Developer Evangelist at Twilio working to create magical moments for developers with their products. He is a die hard fan of JavaScript, sports, superheroes and mixed martial arts. His life goals are to have Batman's brains, Deadpool's humour, T'Challa's fashion sense, Killmonger's Wokeness, and Thanos' determination! He serves the Javascript community in the UK and the rest of Europe.
Software engineer based in London. Originally from Nicaragua, Eli is also a speaker and community organiser, so when she’s not working you can find her at tech events, teaching people to code or tweeting.
Father, husband, squash player, quite bad at chess, metalhead, aspiring woodworker. Working in the developer experience team at Miro to enable other developers to create awesome plugins for Miro boards.
Phil is a developer relations engineer for DataStax and Google Developer Expert living in Melbourne, Australia. He's been working in developer relations for a decade, speaking at conferences since 2012, and writing JavaScript since before jQuery. Away from the keyboard, Phil enjoys travel, live music, and hanging out with his mini sausage dog, Ruby.
Program Committee
Daniel Afonso is a Developer Advocate at OLX. Daniel has a full-stack background, having worked with different languages and frameworks on various projects from IoT to Fraud Detection. He is passionate about learning and teaching and has spoken at multiple conferences related to React, JavaScript, and testing. In his free time, when he's not learning new technologies or writing about them, he's probably reading comics or watching superhero movies and shows.
Johnny loves (board|electronic) games, programming with a lot of parentheses and cycling and creating Communities on Twitter. After receiving his MSc from Oxford, he went to San Francisco only to be kicked out a year later due to not receiving another visa, he then tried building two startups in Berlin, after which he decided to join another startup in London, only to be relocated to Germany again by 2020, where he now is working remotely, specifically the communities team. In his free time he runs Kronberger Spiele, publishing games since 2003.
Workshops Free & PRO
Take full advantage of your conference experience, and get training from our best speakers and instructors.
Advanced React
Date & time: June 11, 9:00-18:00 CEST. In-person in Amsterdam, the venue – Aristo meeting center (Teleportboulevard 100, 1043 EJ Amsterdam).

TypeScript Deep Dive
Date & time: June 12, 9:00-18:00 CEST. In-person in Amsterdam, the venue – Aristo meeting center (Teleportboulevard 100, 1043 EJ Amsterdam).

React Future (Server Components and Actions)
Date & time: June 19-20, 16:00-20:00 CEST. REMOTE.

Building your own Custom Type System
Date & time: June 5, 16:00-17:00 CEST. Remote via Zoom.

Unveiling Next.js Secret Sauce on the Edge
Date & time: June 20, 16:00-18:00 CEST. Remote via Zoom.

Learn to build on Web3 like it's Web2
Date & time: June 24, 15:00-17:00 CEST. Remote via Zoom.

Hands-On AI: Integrating LangChain with JavaScript for Web Developers
Date & time: June 26, 16:00-18:00 CEST. Remote via Zoom.

LLMs Workshop: What they are and how to leverage them
Date & time: June 28, 16:00-18:00 CEST. Remote via Zoom.


Build a Powerful Datagrid With AG Grid
Date & time: June 3, 17:00-19:00 CEST. Remote via Zoom.

How to Build Front-End Access Control with NFTs
Date & time: June 10, 16:00-19:00 CEST. Remote via Zoom.

Building Your Generative AI Application
Date & time: June 6, 16:00-18:00 CEST. Remote via Zoom.

Build a Full Stack React Native App with Oracle 23ai
Date & time: June 11, 16:00-19:00 CEST. Remote via Zoom.

Learn to Build on WEB3 Like It’s WEB2
June 24, 15:00-17:00 CET. Remote via Zoom.

Follow us
for updates
for updates
GITNATION MULTIPASS
Prices from €180
Looking for discounts and free tickets?
Multipass and full ticket perks
Free 3h
workshops

Take full advantage of your conference experience, and get training from our best speakers and instructors. Topics to be added later.
We'll have:
Free Workshops - included in the full ticket price.
Besides free workshops, there are also PRO Full Day Workshops:
PRO Workshops - to be purchased separately.
2x more content

Enjoy HD streaming quality & get recordings right after the conference

Take part in Discussion & Speaker Q&A rooms

Discussions
Join discussions focusing on specific technologies. Hang out with people who are on the same page. Discussion rooms on June 2 will be held in a hybrid format while on June 6 fully in a remote format.
THE BIGGEST
REACT PARTY
WORLDWIDE
REACT PARTY
WORLDWIDE
JS Driven Performances, Algorave & DJ Sets
The international music movement with a community of electronic musicians, visual artists and developing technologies. Enjoy the evening with Linalab's algorave perfomance, Dj sets from Ziv Levi and DJ Luc
We are searching for talented engineers, creative coders, and artists interested in showcasing JS-related works of art. Fill in the form if it's you!



Karaoke
Room

Silent
Disco





Fleet



Giving back to community
We try our best to make all our events accessible and inclusive for a diverse audience. Get in touch with us if you wish to support this initiative, and help us provide Diversity Scholarships for the underrepresented groups in tech.

React Open Source Awards
We’re looking specifically at open source projects or initiatives, with or without a code, but following an open and transparent culture, open for collaboration and contributions from any person interested.
Github stars are not our criteria, and we’re looking for hidden gems (non yet maintstream), that may not have enough marketing power or huge companies behind them. The main goal of the project is to shed some light on great projects, that weren’t enough noticed in a competitive environment and hype.
Sponsors
We would not be here, if companies like Facebook would not invest into Open Source so heavily, as well as React would not grow that much without support of multiple great companies from across the globe. We're really grateful for all the trust and support our partners shared with us.
Would like to join the community and improve your tech brand?
Check sponsorship opportunities.
-
-
 Next.js, Headless CMS and eCommerce expert agency
Next.js, Headless CMS and eCommerce expert agencyFocusReactive will help you architect, build, and lead technically advanced websites focusing on performance and scalability. Partners and experts in Next.js/Vercel, Storyblok, Sanity, Contentful, Shopify Hydrogen, and other Headless eCommerce platforms.
Whether you seek expert Headless CMS agency services or an expert agency with deep experience with platforms like Headless React CMS & NextJS CMS, FocusReactive is the one to help you scale.
-
C3 Dev Festival is a contemporary software engineering and design conference. C3 stands for Code, Career and Creativity, and deliveres The most fun way to stay up to date with the tech industry and facilitate your career growth.
Check C3 Fest website for details.